Core web vitals are Google’s group of UX-related ranking factors, which take into account metrics around page stability and the load speed of key elements. Core web vitals are a set of metrics which Google sees as key to the user experience. Ostensibly, this is an effort by Google to improve the UX of the sites it ranks and make for a better user experience.
Much UX measurement is drawn from user testing – seeing how real people use your website and benchmarking performance, but Google has selected elements that it can measure more precisely.
According to Google:
Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.
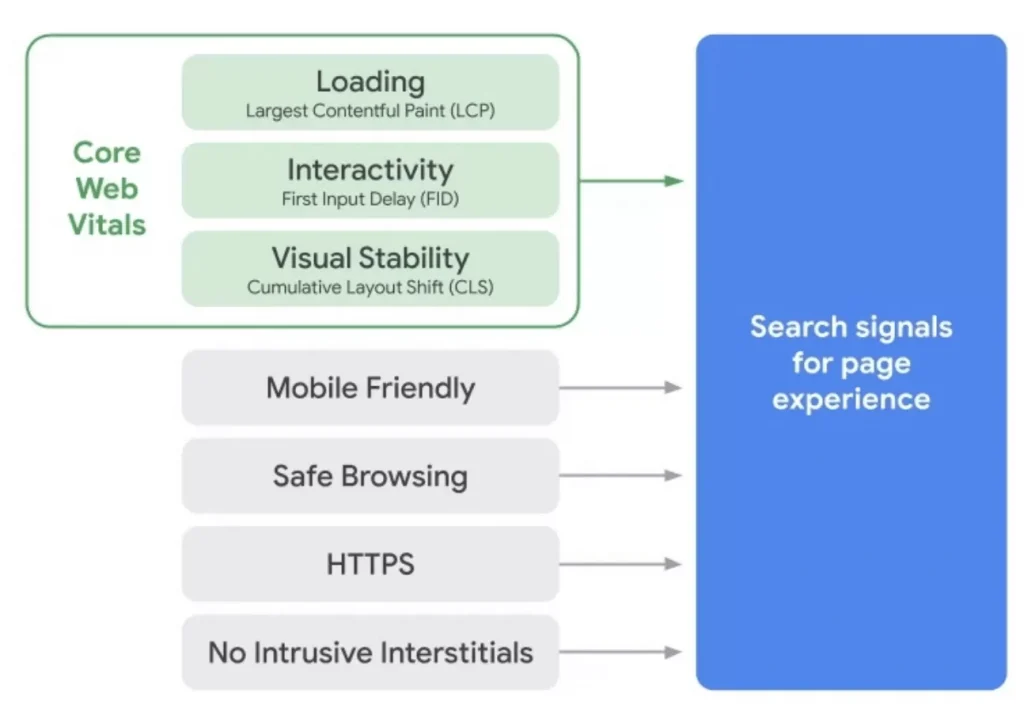
These new metrics will be added to Google’s existing UX-related metrics, which cover mobile friendliness, use of HTTPS and intrusive interstitials.

These new metrics measure factors which affect the user experience when a visitor lands on a page:
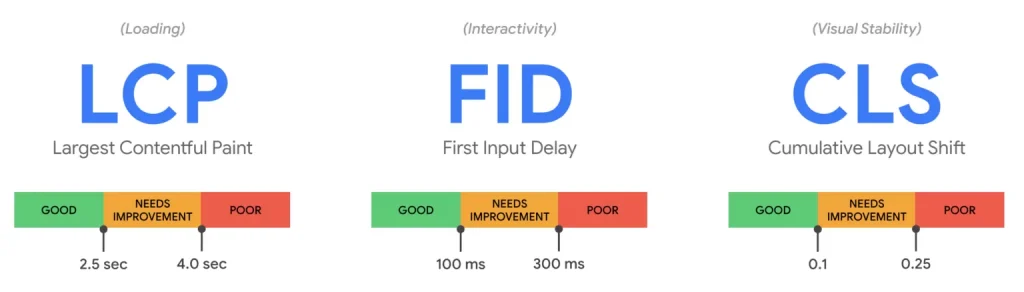
- Largest Contentful Paint (LCP). This is a measure of the time it takes for the largest piece of content on a web page to be visible. For publishers, this may be the text of an article. or perhaps a product image on a retailer’s site. For a ‘good’ classification from Google, this content should load within 2.5 seconds.
- First Input Delay (FID). This is a measure of the time before the visitor can interact with a page. On some sites, you may notice that you can’t click on a link or add text to a form field until various page elements have finished loading. For a ‘good’ classification from Google, this delay before interaction should be less than 100ms.
- Cumulative Layout Shift (CLS). This metric relates to the visual stability of a page. Moving or unstable elements as page loads can lead to users clicking incorrect links and can be a frustrating experience. For a ‘good’ classification, Google wants to see a CLS of less than 0.1.

Measuring Your Site’s Core Web Vitals
You can measure your site against Google’s performance criteria using several Google tools. Google recommends using Search Console to identify pages which fail to meet its standards and therefore need attention. These metrics are now used in Google’s ranking algorithm.
Essentially, though the exact weighting given to these core web vitals compared to other ranking factors is unclear, a site’s performance against these metrics affects its search rankings. It seems that many sites may have work to do to pass Google’s criteria. A study by Reddico into core web vitals benchmarked the speed performance of 500 top retail brands.
It found that just 35% achieved a ‘good’ score for Largest Contentful Paint, and 32% achieved the same for Cumulative Layout Shift. First Input Delay was the only one of the three vitals where most brands passed the test, with 83% achieving a ‘good’ score.
In Summary
Exactly how important core web vitals will be to ecommerce search performance remains to be seen, but this is certainly an area brands need to keep an eye on. More broadly, good UX matters to ecommerce performance. Sites with a better user experience, from loading speed to ease of navigation and smooth checkout are more likely to convert visitors. UX is an area sites should be focusing on anyway, but if this becomes a significant ranking factor, then some sites may need to pay more attention.





