In May 2020, Google announced the page experience update to their ranking algorithm. The goal of this update, add more organic ranking signals for user experience. This update’s rollout began in June 2021 and was completed by September 2021.
As part of the page experience signals, the Core Web Vitals now affect SEO. These are three metrics representing load time, visual stability and interactivity of a page:
- Largest Contentful Paint (LCP) tracks when the largest above-the-fold content element appears.
- Cumulative Layout Shift (CLS) shows how much-unexpected layout shifts (ads, pop-ups, etc.) affect a page’s visual stability.
- First Input Delay (FID) measures how long it takes for the browser to begin processing the first user interaction on a page.
It’s essential to optimise these new metrics for your website’s user experience and organic rankings. Initially, the page experience ranking signal applies only to mobile Search. The Core Web Vitals are only a part of Google’s page experience signals. The other signals are mobile-friendliness, HTTPS and intrusive interstitials. You don’t need to reach the “good” threshold for all Core Web Vitals metrics to get a ranking boost.
Google uses only field data (real user data) to determine whether a page passes the Core Web Vitals evaluation. As far as we know, lab data doesn’t affect organic rankings. Google is still testing and improving the new metrics.
They updated CLS to be more neutral to the time on the page. They’ve also revealed plans for reworking FID and creating a better responsiveness metric. Google continues to provide information about the Core Web Vitals, so be on the lookout for more details in the following months.
How Much Do the Core Web Vitals Affect SEO?
Google released a video about the relationship between the Core Web Vitals and SEO, as expected, quality content is king. Core web Vitals undoubtedly increase the importance of overall user experience as a ranking factor.
That’s why, if you’re trying to rank in a space where information quality is largely identical, optimising for the Core Web Vitals can make a big difference. Just remember that nothing can replace having valuable content on your site. Put simply, having good Core Web Vitals is about much more than SEO. It’s about improving the user experience, which all website owners should try to do.
Measuring Your Website’s Core Web Vitals
Recently Google created new tests, reports and extensions to help analyze Core Web Vitals performance.
The most important of these are:
- The updated field data assessment in PageSpeed Insights;
- The new report in Google Search Console;
- The Core Web Vitals Chrome extension.
Chrome’s DevTools and the Chrome User Experience Report (CrUX) can also help you analyze LCP, CLS and FID.
Core Web Vitals Assessment in PageSpeed Insights
Google’s PageSpeed Insights (PSI) provides a Core Web Vitals assessment under the overall optimization score for a page.
This assessment is part of the Field Data report. Field data are provided by the Chrome User Experience Report (CrUX). This information is collected from real users and is based on what they experience on your website. When it comes to search rankings, Google will use these field results. The “Diagnostics” section in PSI also provides useful information about elements that affect each of the three metrics.
While useful, lab data is collected on a predetermined device and network settings. At the same time, your site’s visitors might be using slower devices and networks. That’s why you shouldn’t use lab data as a proxy for your site’s actual performance.
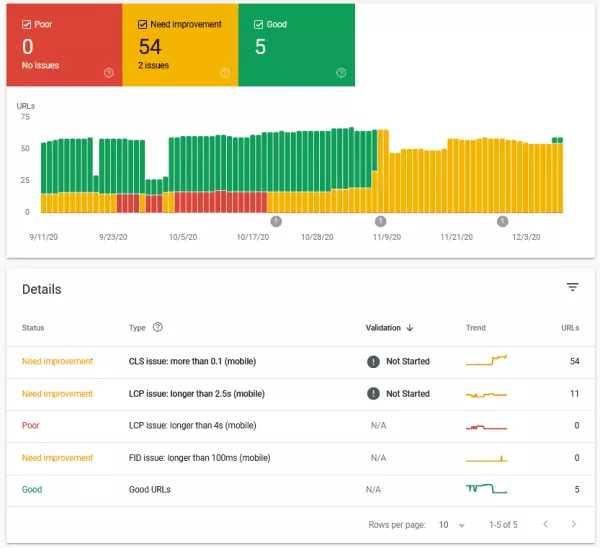
Core Web Vitals Report in Google Search Console
Google Search Console (GSC) has two new Core Web Vitals reports – one for mobile and one for desktop.

These reports are great for finding common issues across different URLs. That way, you get information about your entire site instead of just one page.
For example, if you have lots of identical product pages where the largest element is an image, the LCP metric will be similar for all of them. In that case, GSC finds LCP problems across all of these product pages.
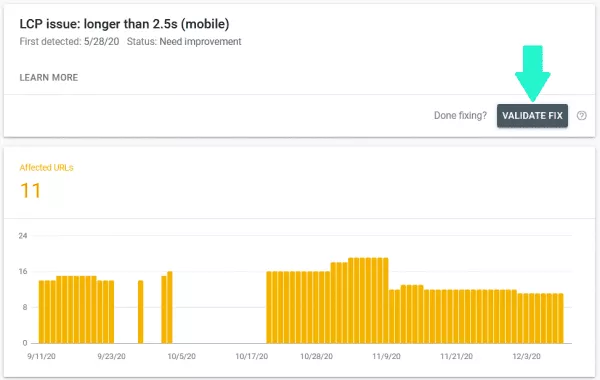
Also, after fixing any Core Web Vitals problems, you can alert Google by clicking on “Validate fix”.

In short, these new GSC reports are the best way to track Core Web Vitals performance for your entire site.
Extracting Field Data from the Chrome User Experience Report (CrUX)
There are two ways to directly access the CrUX dataset:
- The Chrome UX Report API – requires some developer experience with JavaScript and JSON;
- BigQuery – requires a Google Cloud project and SQL skills.
BigQuery – requires a Google Cloud project and SQL skills.
Both require more time and effort than simply running a page through PSI or GSC. However, they also provide more ways to organize and visualise the data. For example, BigQuery lets you slice and join data with other datasets.
If you have the time and tech expertise, it’s worth experimenting with both methods.





