A Technology Stack conundrum may seem like a big deal, specifically for non-tech entrepreneurs.
Will it scale?
Will I be able to hire developers?
Is it reliable & tested enough?
Is there a community to help with technical issues if you get stuck?
What’s the best combination for my business niche?
Choosing a tech stack for ecommerce is even more worrisome, as seconds lost in page speed loading translate into lost revenues. Moreover, the distribution part of the stack is as important as the product part.
Let us break it down for you in this piece so you can develop your eCommerce business with peace of mind – and a few dollars of your budget saved, potentially.
What Is A Tech Stack?
A technology stack is a combination of frameworks, tools, apps, platforms, and programming languages employed to develop a website or a mobile application.
As technological tools and platforms layer up one on top of another to ultimately create a fully functioning system, the term sprang from the notion of technologies being stacked on top of each other.
There are 2 main parts of this ecosystem:
- the front end [client-facing]
- the back end [server-facing]
As technological tools and platforms layer up one on top of another to ultimately create a fully functioning system, the term sprang from the notion of technologies being stacked on top of each other.
There are 2 main parts of this ecosystem:
- the front end [client-facing]
- the back end [server-facing]
Let’s examine those in further detail for the best understanding.
Technology Stack for ecommerce Development
Front-End eCommerce Technologies
The front end is a client-facing suite of tech tools in web and app development. There are three main names here and the best thing is that there are no choices to be made (yes, no mistakes at this stage too).
Three front-end technologies that are always used alongside each other are:
- HTML (Hyper Text Markup Language)
- CSS (Cascading Style Sheets)
- Java Script (the JS libraries used for front-end development are React, Vue, Angular, jQuery)
While those are the basic ones, SCSS, LESS, and SASS are also used for client-facing development.
Back-End eCommerce Technologies
The server-facing part of the technology, aka the back-end, employs an army of tools and frameworks to perform its functions.
If we were to use a metaphor for front-end and back-end functions, this would be it:
Imagine you ask your friend to pass some salt at the dinner table. What you can see is her hands passing it to you, she has ears to hear your request and eyes to see the salt and you nearby. This is the front end of things.
What you don’t see is how the sound waves hit the hearing apparatus, the signal is transferred via neurons to the brain, and the brain registers a required action and gives the command to move the closest hand to the salt shaker, lift it, pass from one hand to another, closest to you now, smile and say: there you are.
So there are a lot of processes that we are blissfully unaware of happening inside the salt bearer, but which allow her front end to look like she is coping with the task requested by you.
Let’s review the main back-end technologies in detail:
Operating systems
Choosing an operating system (OS) is the first decision to be made. This technology has the most familiar terms for non-techies: 4 major OS brands (with their StatCounter June 2020 OS global market shares in brackets) are:
- Google’s Android [38,3%]
- Microsoft Windows [36,55%]
- Apple macOS [iOS 14,4% & OS X 8,35%]
- Linux OS [0,81%].
Web Server
Web servers are software that takes requests from users, analyzes them, and provides an output of the requested documents to the user. Two major web servers that are both open source and free are Apache and Nginx.
Apache is nine years older, so it’s a more tried and tested system with 1995 as its founding year. Nginx is younger but is gaining popularity among developers due to an architecture that’s different from Apache and allows users to process an unlimited number of requests simultaneously, making it a perfect server for high-volume websites.

Databases
Databases are a vital part of the backend ecosystem, that allows you to maintain and process a lot of data points. The most popular databases are:
- MySQL
- MongoDB
- DynamoDB by Amazon
- Firebase database by Google
- PostgreSQL
Storage
The most popular storage solutions are:
- AWS S3 Amazon Simple Storage Solution
- Firebase Storage by Google
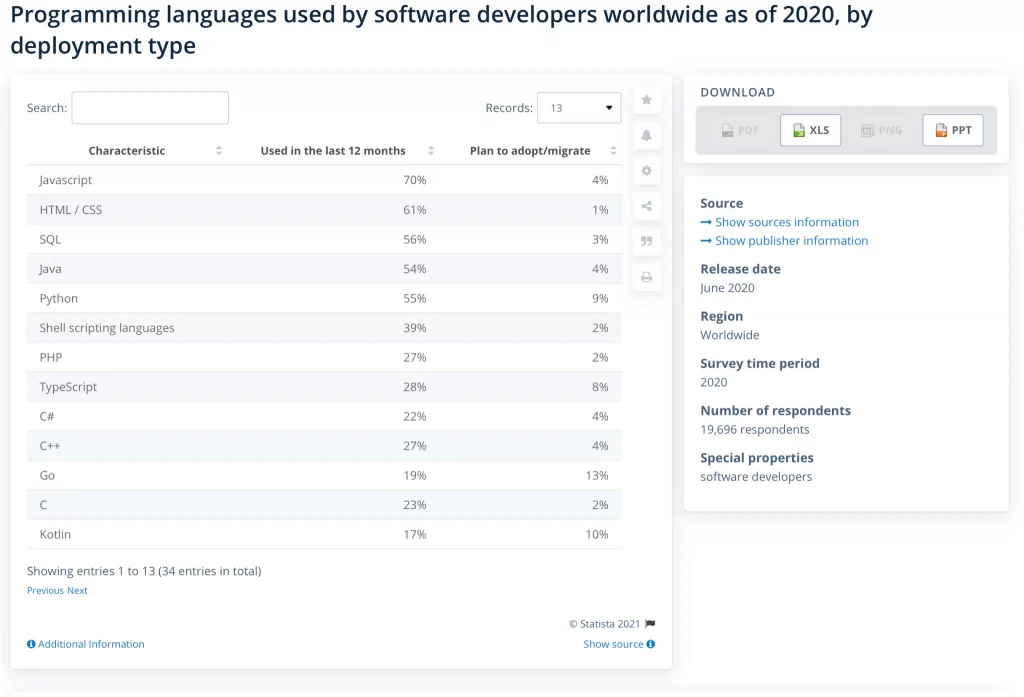
Programming language
Programming languages use different syntax to command a computer to do whatever is desired. These are the major programming languages used in a website technology stack with respective frameworks [in brackets].
- Ruby [Ruby on Rails]
- Java [Spring]
- Python [Django, Pylons, Flask]
- Scala [Play]
- PHP [Laravel]

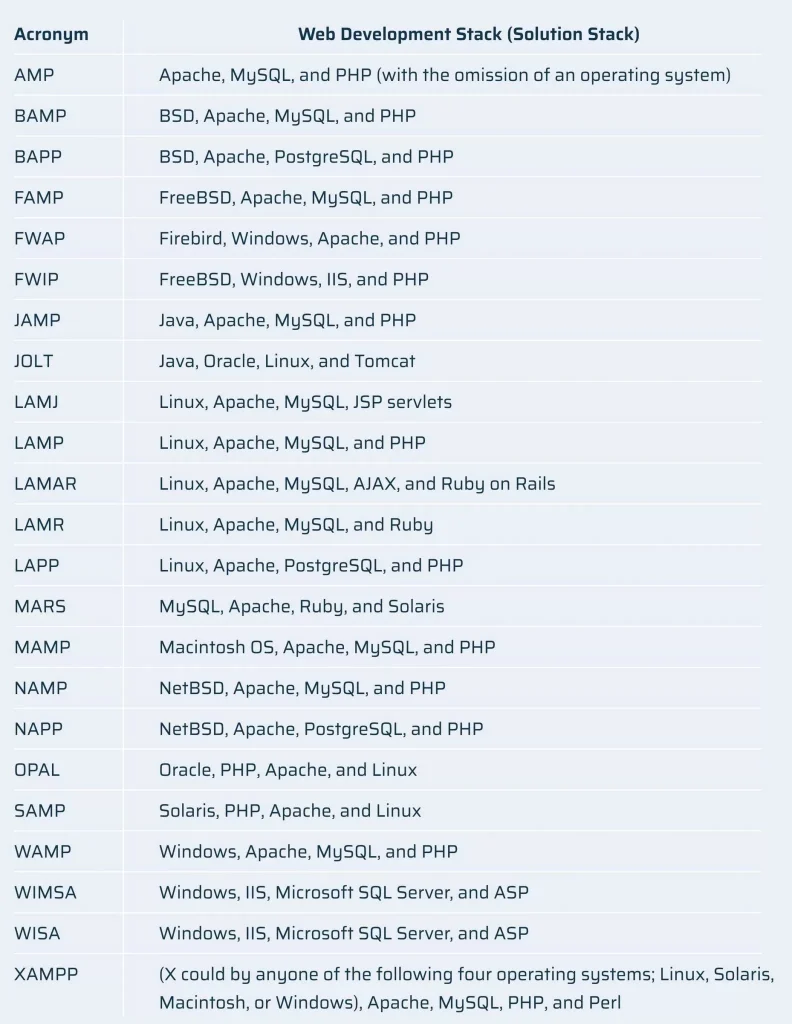
Popular Tech Stacks for Tried & Tested Web Development
Wikipedia has an extensive list of ready-made technology stack examples, which it refers to as solution stack, but we detail four of the most popular ones here:
LAMP
The quickest tech stack for app development has two drawbacks to fast release: it is not as scalable and it is rather low-performance.
- Operating System: Linux
- Web Server: Apache
- Database management: MySQL or MariaDB
- Scripting Language: Perl / PHP / Python
Python-Django
The Django Framework that is used alongside Python provides a high-security level for backend development:
- Web Server: Apache
- Database management: MySQL or PostgreSQL
- Scripting Language: Python
MEAN Stack
Probably the best technology stack for an eCommerce website, this one is widely used to develop online stores:
- Database management: MongoDB / MySQL
- Backend framework: Express
- Web Application Framework: Angular
- Backend platform: Node.js
.NET Stack
Microsoft’s proprietary stack developed during the early 2000s has partially become open source, prompting further traction.
- Operating System: Windows (but you can use Linux & MacOS)
- Framework: ASP.NET
- Web Server: Microsoft SQL
- Database management: various
- Scripting Language: C# & JavaScript
Choosing A Tech Stack for eCommerce: Tips & How-To
Make Sure it’s Compatible with Existing Stack
If you are not a startup entrepreneur who is dwelling on technology stacks for web development from scratch, existing tools and frameworks are your best starting point. Ensure that new platforms and tools are compatible with the solutions you currently use.
What Are You Good at? Make it Personal.
Startups are usually budget-sensitive, we get it. We have all been there. This is why listening to your own experience and addressing your team’s strengths is a surefire strategy to adopt. If you have a developer on your team with specific skills, consider building a website leveraging this set of skills as a priority.
Project-Specific Considerations
Is your project more on the academic or scientific side? Is it a one-pager? Is it a multi-level eCommerce machine with thousands of SKUs? Is this a mobile app that is never to become a website at all?
When you understand your initial project requirements, inclusive size, and niche-specific characteristics, you can narrow down your choices in terms of the technology stack for eCommerce development quite significantly.
Consider Development Lapse Time
Time to market is another factor to consider when selecting eCommerce technologies to adopt in your project.
If you just need a quick app to test an idea, you may well do it with a LAMP stack. If your development lapse time allows for an unhurried approach with an emphasis on quality and agility, you will hardly opt for LAMP then, given its low scalability and mediocre performance.
Grow with Me: Scalability
Scalability in eCommerce is the fundamental factor that can make or break it for a company’s growth.
If you get your distribution stack to be as great as your product one, you may need to scale: fast & furiously.
If your platforms and frameworks are not capable of scaling fast without much extra investment in terms of talent, time, and capital, you will be losing market share and facing potential lost revenues by the minute.
Tried & Tested vs Young and Ambitious
Maturity means smooth operation, yet it may sometimes also mean old-school ways.
State-of-the-art trendy technology may involve revolutionary approaches and innovative solutions, but it means bumps along the road.
Your choice. Sparkly things syndrome may not be a good one to have in IT.
Developers Anonymous: Turnkey Solution to Deal with Hiccups
An extensive developer community and open source have been around for years and are a very welcoming, understanding and giving crowd. Ensure that the tech you use for your project has extensive documentation, community, and support.
Budget Planning: Hardware Requirements
Some software may need a few servers to perform some basic functions. Triple-check your selected solutions for this hardware requirement aspect, specifically if your company is a budget-sensitive eCommerce startup.
Third-Party Technology Solutions for Technology Stack for App Development
Distribution is now one of the most important parts of the puzzle when it comes to succeeding at an eCommerce project.
This is when your third-party solutions play a major role, on top of the web tech stack.
Let’s review some major solutions below, with some of the popular web technology examples being:
- Payment Gateways
- Email Marketing Software Solutions
- Social Media Marketing
- CRM
- Inventory Management Software
- Hyper-personalisation Software
Payment Gateways
[$£¥ currencies supported; countries supported; transaction fees]
Below are the payment gateways that are the most popular ones out there. While the big suspects are well known, the decision on which one to choose needs some attention for these reasons:
- While the transaction fees look similar, they are not in fact: different T&Cs are available depending on the number and volume of transactions. So it’s best to approach the mission of choosing a gateway based on a forecast of your expected transactions.
- Some payment gateways are more localized, so if you are not from USA or European markets, see which of the providers may have penetrated your specific country of interest better.
[$£¥ 25 currencies; 200 countries; transaction fees: %2.9 + $0.3]
Authorize.net
[$£¥ 12 currencies; USA, Canada, Europe, Australia+; transaction fees: %2.9 + $0.3]
BrainTree [a division of PayPal]
[$£¥ 130 currencies; 45 countries; transaction fees: %2.9 + $0.3]
Stripe
[$£¥ 135 currencies; 35 countries; transaction fees: %2.9 + $0.3]
Adyen
[$£¥ ?? currencies; ?? countries; transaction fees: %2.9 + $0.3]
Checkout.com
[$£¥ 150 currencies; 50 countries; transaction fees: %2.9 + $0.3]
2checkout
[$£¥ 60+ currencies; 234 countries; transaction fees: %2.9 + $0.3]