A consumer’s buying decision depends on the type of products that they are thinking of buying. The behaviour of a consumer buying a coffee is a lot different from when buying a car. Based on observations, it is clear that purchases that are more complex and expensive involve higher deliberation and many more participants.
Consumer buying behaviour is determined by the level of involvement that a consumer shows in a purchase decision. The involvement allows customers to ensure that this product is exactly what they do or do not want.
One of the participants of 102 CX Report, Todd Clark from L’Oréal, mentioned it explicitly – “I believe the first issue is getting the consumer to try the product/s first. The second would be getting the consumer to understand the science of the product and why it is the best for their needs. Answering the “need” or “pain point” gets consumers to use/buy.”
The amount of risk involved in a purchase also determines the buying behaviour. Higher-priced goods tend to heighten the risk, thereby seeking higher involvement in buying decisions.
There are four types of consumer buying behaviour:
- Complex buying behaviour
- Dissonance-reducing buying behaviour
- Habitual buying behaviour
- Variety seeking behaviour
1. Complex buying behaviour during time spent looking at products
Complex buying behavior is encountered particularly when consumers are buying an expensive product. In this infrequent transaction, consumers are highly involved in the purchase decision. Consumers will research thoroughly before committing to invest.
Consumer behaves very differently when buying an expensive product or a product that is unfamiliar to them. When the risk of buying a product is very high, a consumer consults friends, family, and experts before making the decision.
For example, when a consumer is buying a car for the first time, it’s a big decision as it involves high economic risk. There is a lot of thought on how it looks, how his friends and family will react, how will his social status change after buying the car, and so on.
In complex buying behaviour, the buyer will pass through a learning process. He will first develop beliefs about the product, then attitudes, and then make a thoughtful purchase choice.
For complex buying behaviour customers, marketers should have a deep understanding of the products. It is expected that they help the consumer to understand their product. It is important to create an advertising message in a way that influences the buyer’s beliefs and attitudes.
2. Dissonance-reducing buying behaviour
In cognitive dissonance reducing buying behaviour, consumer involvement is very high. This might be due to high prices and infrequent purchases. In addition, there is a low availability of choices with fewer significant differences among brands. In this type, a consumer buys a product that is easily available.
Consumers will be forced to buy goods that do not have too many choices and therefore consumers will be left with limited decision making. Based on the products available, time limitations, or budget limitations, consumers buy certain products without a lot of research.
For example, a consumer who is looking for a new collapsible table that can be taken for camping quickly decides on the product based on a few brands available. The main criteria here will be the use and the feature of the collapsible table and the budget available to him.
Marketers should run after-sale services that deliver focused hyper-personalised messaging. These campaigns should aim to support consumers and reassure consumers of their choice of brand. These marketing campaigns should focus on building relevancy and individualisation by perpetually offering products unique and personal to each individual. Gone are the days of segmentation.
3. Habitual buying behaviour
Habitual Buying Behaviour is depicted when a consumer has low involvement in a purchase decision. In this case, the consumer is perceiving only a few significant differences between brands.
When consumers are buying products that they use for their daily routine, they do not put a lot of thought. They either buy their favourite brand or the one that they use regularly – or the one available in the store or the one that costs the least.
For example, when a consumer buys an energy drink, he tends to buy the flavour/taste that he likes without actually putting in a lot of research and time. Many products fit into this category. Products such as chocolates, cakes, juices, etc., all fit into this product category.
Consumers just go for it and buy it – there is no brand loyalty. Consumers do not research or need information regarding the purchase of such products.
4. Variety seeking buying behaviour
In variety-seeking consumer behaviour, consumer involvement is low. There are significant differences between brands. Here consumers often do a lot of brand switching. The cost of switching products is low, and hence consumers might want to try out new products just out of curiosity or boredom. Consumers here, generally buy different products not because of dissatisfaction but mainly with an urge to seek variety.
For example, a consumer likes to buy a cookie and choose a brand without putting much thought into it. Next time, the same consumer might choose a different brand out of a wish for a different taste. Brand switching occurs often and without intention.
Brands have to adopt different strategies for such types of consumer behaviour. The market leader will persuade habitual buying behaviour by influencing their SKU repertoire, which back in the day was shelf space. The stock offered online will include a large number of related but different product versions.
Marketers avoid out-of-stock conditions, sponsor frequent advertising, and offer lower prices, discounts, deals, coupons, and free samples to attract consumers.
What to use to measure time spent on a product?
TimeMe.js is a JavaScript library that accurately tracks how long users interact with a web page. It disregards time spent on a web page if the user minimises the browser or switches to a different tab.
TimeMe.js also disregards ‘idle’ time: if the user goes idle (no mouse movement, no keyboard input) for a customisable period, TimeMe.js will stop tracking. Together, these attributes create a much more accurate representation of how long users are using a web page.
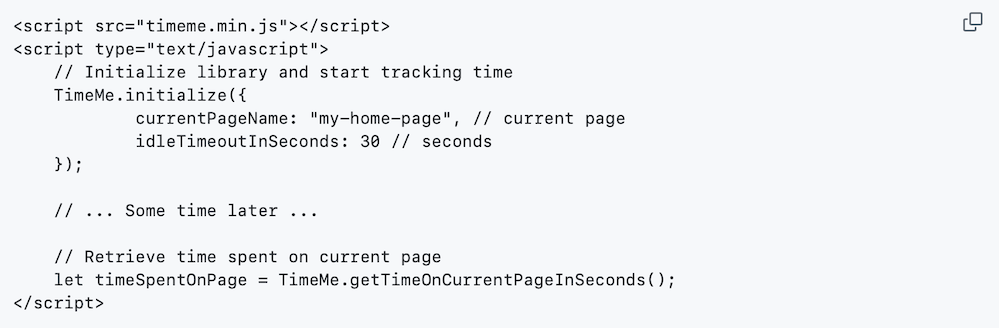
First, obtain a copy of timeme.js. A minified version is bundled in this repository as timeme.min.js :
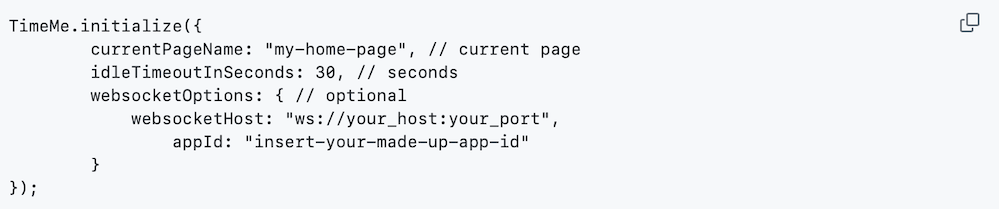
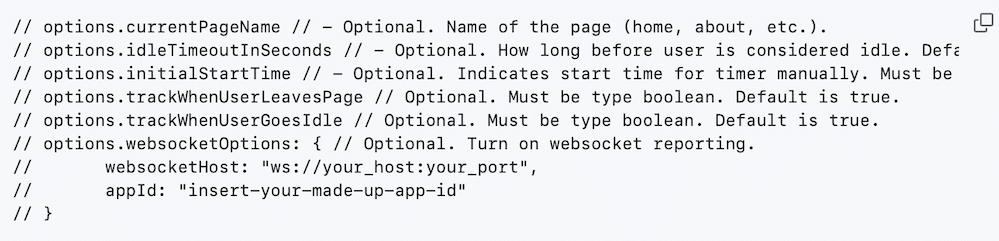
Once downloaded, simply include the following lines of code in your page:

Notice that the code sample sets the idle duration to 30 seconds, which means 30 seconds of user inactivity (no mouse or keyboard usage on the page) will stop the timer. Also, we define a page name (my-home-page) to associate with the current timer.
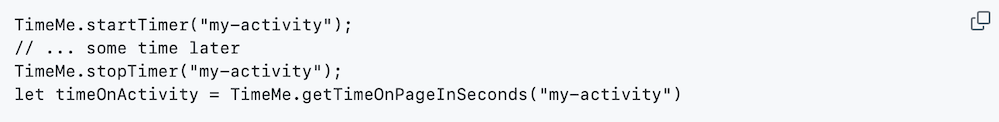
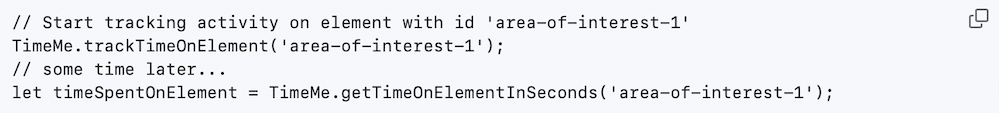
Note: You can use TimeMe.js to time any activity that you want, not just page time. Simply call the following code around the activity of interest. TimeMe.js will automatically discount any idle time or time when viewing another tab or application.

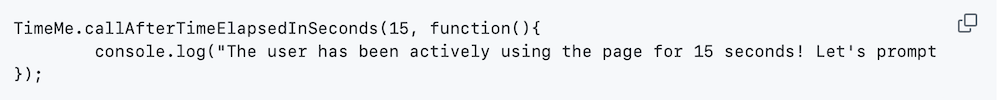
TimeMe gives you a hook to execute a function after a user has been interacting with your page for a set period. Simply call: TimeMe.callAfterTimeElapsedInSeconds():

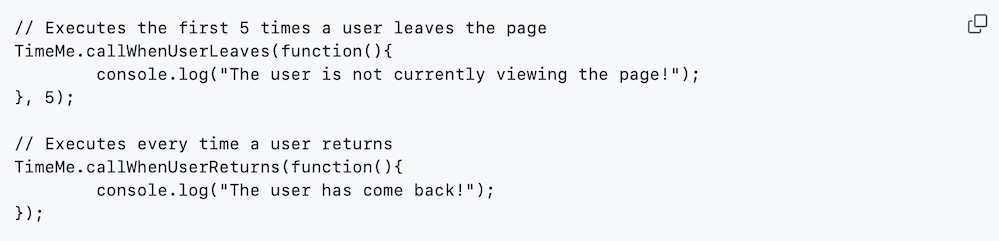
TimeMe also lets you execute code when a user leaves the page (due to switching tabs, inactivity, etc.) and executes it when he or she returns:

TimeMe also lets you track how long users are interacting with specific elements. If the user moves their mouse over, clicks, or types on an element (or its children), TimeMe will begin tracking that interaction. Multiple timers can run concurrently, so this does not impact other times that you’ve already set up.

What do I do with the time I’ve tracked?
TimeMe.js has websocket reporting built into it. Your page will establish a WebSocket connection with your WebSocket server. TimeMe will end the connection and report the user’s time when the user leaves. Simply provide a few arguments to the initialise() method to enable it:

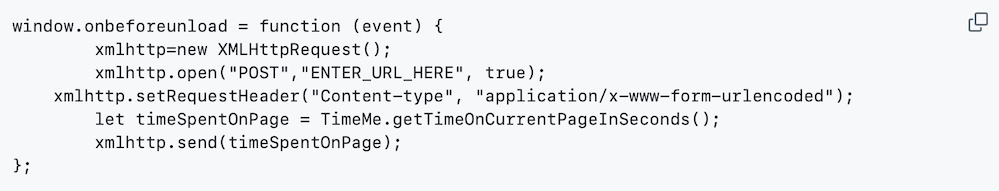
Using standard HTTP requests to send time
Alternatively, you can issue an HTTP request to your back-end server to report time. Note: the following example sends an HTTP request during the window.onbeforeunload event. This approach may not work in all browsers as there is no guarantee that the request will be completed before the browser terminates it.

Using onbeforeunload is by no means a requirement. You can hook into any other event or logical point in your application to send the time spent information to the server.
If using a Single Page Application (SPA) design, TimeMe.js can have its timer stopped, the page name switched, and the timer resumed (for the new page) with the following calls:

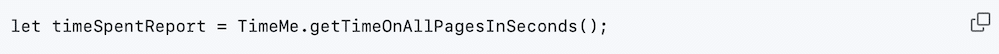
This call will return an array of objects of page names and the corresponding aggregate time spent on that page.
What browsers are supported?
All major desktop and mobile browsers.
TimeMe.initialize(options);

TimeMe.getTimeOnCurrentPageInSeconds();
Retrieves the time spent (in seconds) on the current page.
TimeMe.getTimeOnPageInSeconds(pageName);
Retrieves the time spent (in seconds) on the indicated page.
TimeMe.callAfterTimeElapsedInSeconds(timeInSeconds, callback);
Sets up a handler that executes after the user has spent the specified time interacting with the page.
TimeMe.callWhenUserLeaves(callback, [[numberOfInvocations]]);
Sets up a handler that executes when the user is no longer interacting with the page due to inactivity, switching tabs, or switching apps. You can optionally provide numberOfInvocations to limit how many times this executes.
TimeMe.callWhenUserReturns(callback, [[numberOfInvocations]]);
Sets up a handler that executes when the user returns to the page after inactivity, switching tabs, or switching apps. You can optionally provide numberOfInvocations to limit how many times this executes.
TimeMe.trackTimeOnElement(elementId);
Start timing all user activity on a certain element. A timer will be created that tracks how long the user typed, clicked, moused over, or otherwise focused on this element. Must pass in the ID of the HTML element.
TimeMe.getTimeOnElementInSeconds(elementId);
Retrieve the time spent by a user on a specific element. Must pass in the ID of the HTML element.
TimeMe.setCurrentPageName(newPageName);
Sets the page name to be associated with any future calls to the timer.
TimeMe.setIdleDurationInSeconds(durationInSeconds);
Sets the time (in seconds) that a user is idle before the timer is turned off. Set this value to -1 to disable idle timeouts.
TimeMe.getTimeOnAllPagesInSeconds();
Retrieves the time spent on all pages that have been recorded using TimeMe.js. Notice this only works for Single Page Applications (SPAs) where TimeMe.js is only initialized once.
TimeMe.startTimer();
Manually starts the timer for the current page. Notice this only works if the timer is currently stopped.
TimeMe.stopTimer();
This manually stops the timer. Notice this only works if the timer is currently running.
TimeMe.resetRecordedPageTime(pageName);
Clears the recorded time for the indicated page name.
TimeMe.resetAllRecordedPageTimes();
Clears all recorded times for all pages.
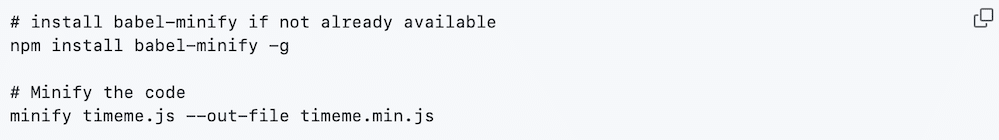
Build Tools
To minify the code, run the following:

Conclusion
It is essential to appreciate that every customer is unique, and there are enormous differences in their behaviour for high-ticket items compared to low. Likewise, the navigation route and length of time spent looking at each product reflects in the purchase habits unique to that individual, you can learn loads.
Adoption of an AI hyper-personalisation solution for your communications, where not only the importance of the capture of this data is respected but the use of that data to change product offerings immediately, underlines why using that data delivers a massive increase in your marketing ROI.





