When your website receives thousands of visitors every day, the underlying infrastructure must be able to support the traffic. High traffic means a large number of simultaneous requests from users expecting fast load times. Delays can cost your visitors, reduce revenue and undermine your reputation.
Taking a smart approach to high-traffic website maintenance cuts down on the load from a large number of visitors and ensures peak performance from your site. As you’re designing and updating your web presence, consider these important factors in creating the best possible user experience.
1. Understand visitor expectations
Everyone on the Internet is in a hurry. Whether they’re browsing on a computer or mobile device, visitors to your site expect content to appear at lightning speeds. Failing to meet expectations can mean big losses. According to Conversionxl, a few facts regarding slow-loading websites include:
- 57 % of users will leave a page if it takes longer than three seconds to load.
- 47 % of users want pages to load in two seconds or less.
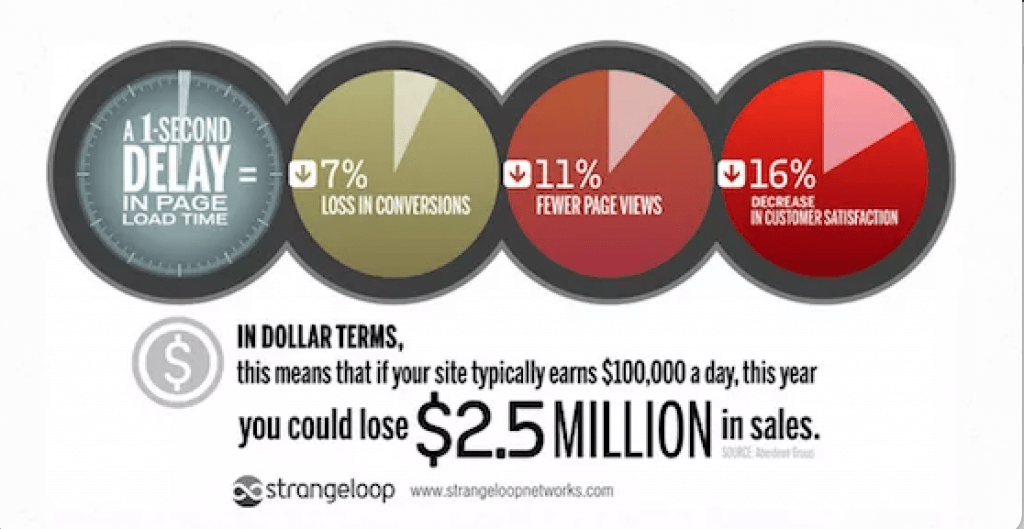
- A delay of just one second can result in a 7 % loss in conversions and a 16 % decrease in customer satisfaction.
- Sites experiencing slow loading during high traffic times can lose up to three-quarters of their visitors.

For ecommerce websites, losses are reflected in decreased revenue and less trust between consumers and brands. If you’re selling products and services but slow load times are driving potential customers away before they make purchases, you could be missing out on thousands of dollars in profits.
The same consequences hold for any form of revenue you bring in from your high-traffic site. Slow speeds and the resulting drop in visitor engagement mean fewer people clicking on ads and making purchases through affiliate links. Credibility suffers when user experience is poor, and the potential negative effect on social engagement could diminish the reach and impact of your content.
2. Overhaul hosting
If you’re still using the shared hosting plan you started with when your site was small, it’s time to upgrade to something more reliable. Shared plans lack the bandwidth to handle high traffic, and the host may penalize your site if it routinely uses more than its allotted share of server capacity. The traffic load of other sites on the server also impacts how well your site performs, so if other users experience high visitor volume, the reliability of your site can suffer.
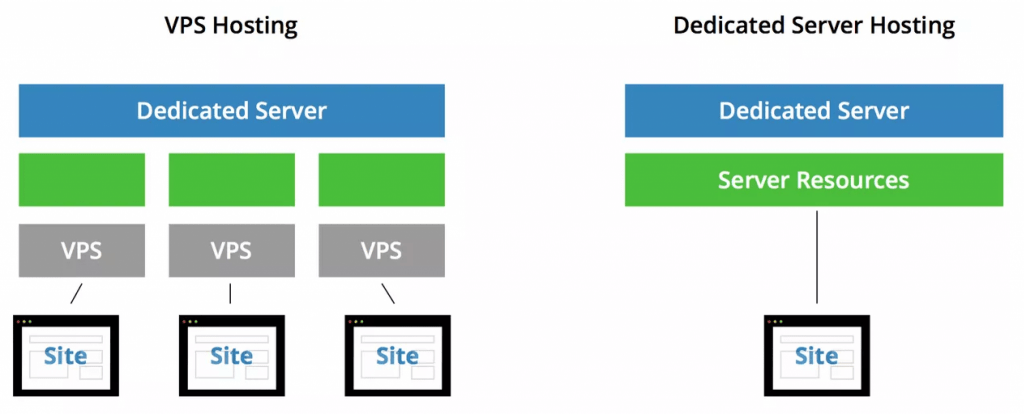
A virtual private server (VPS) or dedicated server hosting plan is better suited for sites with large numbers of daily visitors. In VPS hosting, a single server is divided into multiple virtual environments. Each runs as though it were an independent server, and the number of sites sharing resources is much smaller than on a shared hosting plan. With a dedicated server, your high-traffic site has an entire physical server to itself.

Both VPS and dedicated hosting give you the freedom to customize the hosting environment, but setup and maintenance can be time-consuming. Managed hosting, especially for sites running a CMS such as WordPress, provides support for installations, updates, and general server management.
The best host for your site is one with the ability to handle the highest number of visitors you expect to receive and still deliver superior uptime. Look for plans with adequate RAM and bandwidth, and check the average page load speed to determine if it’s fast enough.
3. Streamline site design
To display properly, every element on a page requires an HTTP request between a visitor’s browser and the hosting server. Therefore, pages with a great deal of scripts or media are more likely to be slow to load.
The easiest way to deal with this problem is to make your page designs simpler. However, for sites requiring images, scripts, videos and other dynamic content, you’ll have to take additional steps to ensure good performance:
- Clean up scripts to remove unnecessary characters (minification).
- Use an image optimiser when uploading media.
- Set specific image dimensions for display (
srcset). - Combine all CSS into one file (although not as important now with HTTP/2).
- Upload images at their intended display size rather than resizing large images.
- Use lazy loading to load media on demand rather than all at once.
- Minimize plugin use or choose lightweight plugins on CMS platforms.
- Avoid using redirects whenever possible.
- Find and fix broken or dead links (404 Not Found Errors).
Keep mobile users in mind as you implement these design improvements. Page speed matters even more for mobile visitors, and they’re not going to wait for a media-heavy site to load when they could go elsewhere to find what they need.
4. Optimize content delivery
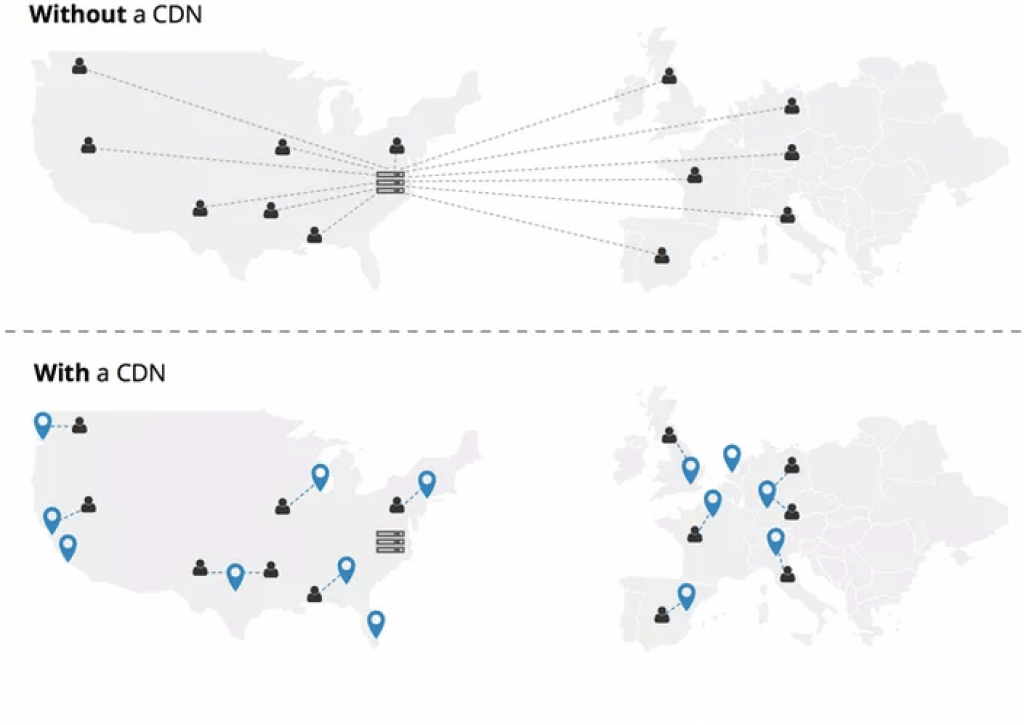
Using a content delivery network (CDN) is another strategic move for high-traffic websites. A CDN is a collection of servers that are spread around the world and used to optimize content delivery for local visitors.
Traditionally, site content is hosted on a main server in a single location, with some hosts offering different locations depending on where you are (learn more about CDN hosting vs traditional web hosting). This restricts the speed at which content can reach distant areas. The further away a user is from the server, the longer it takes the site to load due to increased latency. A CDN caches static files across multiple servers and delivers them from the location closest to each visitor to eliminate as much lag time as possible.

Choosing the right CDN is a good idea if your site hosts content or media with a frequent number of viewings. Since this content doesn’t change, it can be successfully cached without becoming outdated. The reduced latency decreases page load times to give users the content they want as quickly as possible.
Choose a CDN with servers in the areas where the majority of your visitors come from. You can determine your site’s reach by checking analytics reports and assessing the origin of your traffic. If your site has a fairly large audience, a global CDN solution is your best bet. Read more about how exactly a CDN works.
5. Zip it up
File compression is another way to cut down on content delivery times. Many high-traffic websites enable Gzip Compression to reduce file sizes during retrieval and delivery. Gzip works by searching for duplicate strings within a file and then replacing the second string with a pointer to the previous string. The user’s browser then unzips the file and displays the page. Using this method can reduce file sizes by 70 %, resulting in a significant increase in load speeds. Some hosting providers enable Gzip as part of their hosting packages for high-traffic users, however, this can also be done manually.
Other tools are available to decrease the size of JavaScript and CSS files, including:
These tools remove redundant characters and unnecessary spaces from code and compress the script files to speed up delivery. If your site includes a lot of custom scripting, minifying the code can greatly improve load times.
6. Caching for better performance
Every time visitors come to your site, their browsers store components of the pages, including content and scripting. A lot of this content remains static or is uniform across the site and doesn’t need to be requested repeatedly to be displayed. Caching these types of content eliminates a large number of requests between browsers and servers.
Using a CDN is one way to improve the caching of your static assets, however, there are also other caching methods which can be used. If you use WordPress, plugins such as Cache Enabler or Cachify combine different techniques to optimize content loading.
You can also leverage browser caching by updating the expires header for files. Depending upon the current time interval that is defined for each static file type, this can potentially be increased to improve caching efficiency. For content updated occasionally but with less frequency than dynamic elements, the expires header can be set for a longer interval so that the page only refreshes when necessary.
An example of setting the expires headers in your .htaccess file would resemble the following.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##Similarly, for Nginx users, the following example shows a quick configuration you can use to define the expired headers for certain file types.
server {
listen 80;
server_name example.com;
location / {
root /var/www/example;
index index.html index.htm;
}
location ~* \.(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 30d;
}
}7. Improve security
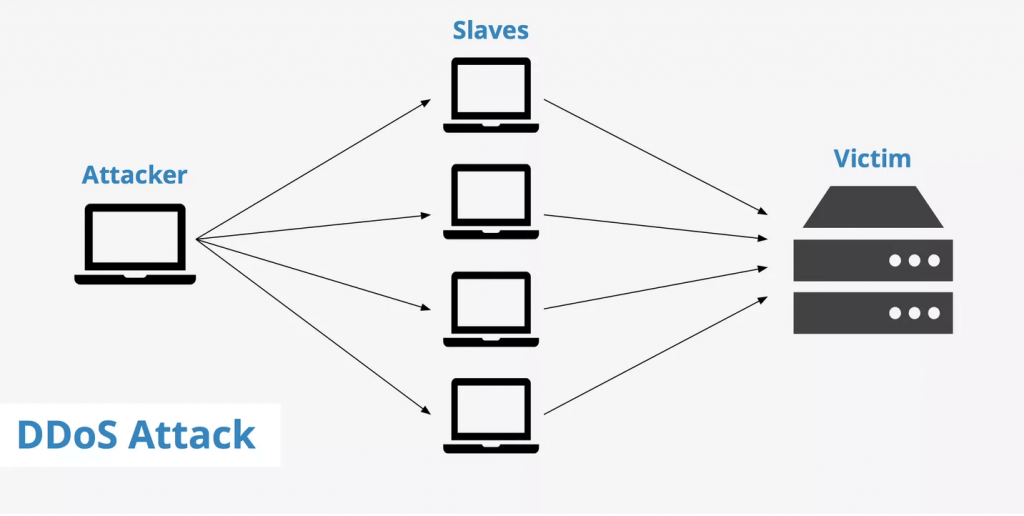
Malicious attacks can put your website out of commission without warning. Distributed Denial-of-Service (DDoS) attacks are particularly vicious and take advantage of the effects of high amounts of page requests to reduce site speeds. These attacks slam your site with requests from multiple IP addresses with the intent of overloading it.

An attacker’s reason isn’t always clear, but the results can be devastating, especially for online businesses.
Additionally, cross-site scripting (XSS) attacks insert malicious scripts into your site to allow attackers access to information stored in the browsers of visitors. Scripts may be placed on a server, bounced back in data such as search results or housed in browsers to change the way requests are handled. All XSS attacks are insidious and have the potential to destroy your site’s credibility.
Preventing a security breach requires diligence in site setup and maintenance. Keep your site safe by:
- Installing reliable security software, such as a web application firewall.
- Updating software and plugins regularly to obtain the latest security features.
- Changing default CMS settings to reduce the risk of automated attacks.
- Choosing extensions and plugins with recent installations and frequent updates.
- Using unique, complex passwords for every service or gateway.
- Changing passwords regularly.
- Storing backups containing old files in an area separate from the main server.
- Optimizing configuration files.
- Protecting areas where sensitive site data is stored.
- Choosing secure payment gateway options.
- Keeping security certificates current.
- Using HTTP security headers (scan your website’s security headers with securityheaders.io).
Managed hosting providers usually take care of application and security updates, but check with your host to make sure. Routine backups should also be part of your security plan to preserve content should an attack occur despite your best efforts.
8. Analyze your changes
Optimizing high-traffic websites isn’t a one-time task. It’s an ongoing process requiring testing and tweaking to monitor traffic and preserve consistent site performance. Traffic levels change over time, especially if you continue to add content and draw more visitors. Your site has to evolve to handle these changes, and the only successful way to manage this is to be vigilant in monitoring analytics and site speed.
Speed is easy to keep track of with tools like:
These tools assess not only page load speeds but also the size of pages, page components with the potential to slow your site down, and which problems are of the highest priority. Google’s speed test includes suggestions for changes to enhance the usability of your site.
Google Analytics provide insight into pages with high bounce rates or unusually high exit rates after short periods. Analyze the areas of your site where visitors seem to leave most often and note any problems with speed or security. Make changes to facilitate better performance, and check back frequently to see if your adjustments are working.
If you use a CMS, consider running a database optimisation plugin from time to time. Databases can become overloaded with files relating to revisions, comments, filtered spam content and other plugins. Cleaning these out streamlines database functions by removing bloated data.
Every small change you make to optimize your high-traffic website improves user experience and decreases the likelihood of visitors abandoning pages due to slow load times. Greater satisfaction among visitors translates into more page views and improved performance for content, products, and services. Continue to monitor your site and make changes as necessary to maintain the reliability your visitors have come to expect.
Read more articles to engage with ecommerce success here.






One Response
There is one of the major problem for website loading is having large size of images in website, that takes time to open website, this is the case where we lose customers. that is why image optimization is very much important for better SEO results and to speed up website.